
Das Responsive Design – für alle Endgeräte
Durch die voranschreitende Entwicklung in der Technologie ist die responsive Gestaltung der Seiten immer wichtiger geworden. Denn immer mehr User surfen auch unterwegs im Internet. Deshalb ist es vorteilhaft, wenn man gleich nach Öffnen der Seite alle notwendigen Informationen (z.B. gesamter Header-Bereich) auch mit einem Smartphone ohne unnötigem Scrollen gleich erkennt. Außerdem soll es bei der responsive Gestaltung keine Rolle spielen, welches Format ein Bildschirm hat. In diesem Beitrag erfahren Sie mehr über diese Anpassungsoption.
Was ist denn eigentlich „responsive“?
„Responsive“ bedeutet übersetzt soviel wie „reagierendes Webdesign“ und wird mithilfe von HTML sowie CSS hergestellt. Das heißt also, dass sich der Inhalt einer jeweiligen Seite sich an die Größe des Bildschirmes anpasst. Der Content wird eben dementsprechend platziert. Genauer gesagt werden die Texte und Bilder je nach Größe mittig skaliert. Das Menü ändert sich in der mobilen Version, sodass nur ein anklickbares Icon sichtbar ist, wodurch man zum Menü gelangt.
Um was geht es beim responsiven Design?
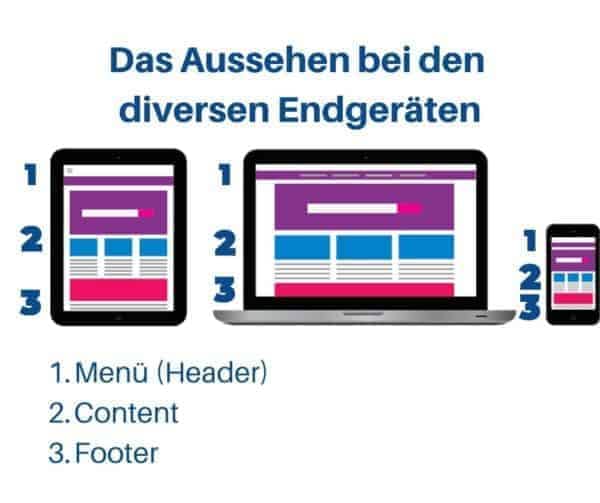
Viele denken, wenn sie über das responsive Design denken, dass es sich hierbei um Design handelt. Dennoch wird auf das Aussehen im Allgemeinen nicht so viel Wert gelegt. Vielmehr geht es um die Platzierung von diversen Inhalten (z.B. Menü, vollständige Breite des Contents inkl. Medien, Footer…), die ohne Hin- und Herschieben auf einmal sichtbar sind.

Was kostet die responsive Gestaltung?
Es kommt eigentlich darauf an, ob man für die responsive Gestaltung Geld in die Hand nimmt oder nicht. Wenn man mit WordPress arbeitet, dann ist diese Option in fast allen Design-Vorlagen (Themes) eingebaut. Wichtig ist aber, dass man diverse Einstellungen anpasst und im Nachhinein auch das Aussehen kontrolliert. Hierfür gibt es Tools, die es mit nur wenigen Klicks ermöglichen. Darunter finden Sie zwei Links zu den beliebten Tools. Für die Kontrolle müssten Sie nur den Link der Seite in das Suchfeld eingeben und auf den nebenstehenden Button klicken.

3 Gründe, weshalb responsive so wichtig ist
Nachweislich kann festgestellt werden, dass die Websites, die auf allen Endgeräten problemlos aufrufbar sind bei weitem mehr Traffic (Besucherandrang) erhalten, als diese, die nicht auf den neuesten Stand sind. Wenn Sie möchten dass Ihre Leser auch unterwegs auf Ihre Seiten kommen, dann ist die responsive Gestaltung unabdingbar. Zum Abschluss finden Sie noch die 3 Gründe, warum diese Anpassung so wichtig ist.
Mehr Besucher auf den Seiten
Da es heutzutage immer mehr in den Mittelpunkt geraten ist, das Internet auch an externen Orten zu besuchen, sollen alle Seiten auch hierfür optimiert werden. Wenn man dies ermöglicht, dann erreicht man dadurch automatisch mehr Besucher. Vor allem Jugendliche, die ohnehin gerne unterwegs das interne Netzwerk aufsuchen, können somit auf Ihre Seiten zugreifen.
Bessere Platzierung in Google & Co.
Auch die Suchmaschinen reagieren positiv auf das responsive Design, indem Ihre Seiten weiter nach vorne auf die ersten Seiten rücken. Außerdem wird dadurch auch die Suchmaschinenoptimierung umso einfacher. Denn man bräuchte hierfür nur die SEO-Kriterien einhalten und die mobile Sichtweise mit wenigen Klicks anpassen. Dann können problemlos die Seiten auf allen Endgeräten besucht werden.
Mehr Likes & Shares in Social Media
Des Weiteren wirkt sich die responsive Gestaltung auf die sozialen Netzwerke aus. Denn es ist keine Seltenheit, dass die Besucher in diversen Gruppen oder Seiten auf einen Link klicken, da ihnen beispielsweise die Werbebotschaft interessiert. Außerdem werden die Plattformen auch unterwegs besucht, um die Fans auf den neuesten Stand zu bringen. Ist Ihre Seite auch unterwegs problemlos aufrufbar, kann es leicht möglich sein, dass Ihr Beitrag ein Like erhält oder gar von einem Besucher geteilt wird.
Fazit – Automatisch mehr Besucher durch die responsive Gestaltung
Dank des heutigen technischen Fortschrittes ist das responsive Design kaum wegzudenken. Denn immer mehr Smartphone- oder Tablet-Besitzer möchten nach Klick auf den Link einen Großteil des Inhaltes sehen, ohne dass sie seitlich scrollen müssen. Außerdem ist die responsive Gestaltung der Schlüssel zur jüngeren Generation, die ohnehin meistens unterwegs im Internet surfen. Damit Sie es auch Deinen Lesern anbieten können, ist es enorm wichtig, dass Sie alle Punkte aus dem Beitrag beachten.








